UIデザインは独学で学べる?4STEPの勉強方法と求められるスキル

UIデザイナーの仕事に興味はあっても、UIデザインを独学で習得できるかどうか不安に思うことは多いものです。UIデザインの教材は世の中にたくさんあるため、どのように勉強を進めれば良いか迷ってしまうという方も多いでしょう。
実際のところ、しっかりとポイントを押さえて勉強方法を選ぶことができれば、独学でもUIデザインを学ぶことは可能です。
この記事では、UIデザインを独学で身に付ける方法や、UIデザイナーに必要なスキルなどを紹介します。後半ではUIデザイナーを目指すためにおすすめの資格にも言及するため、UIデザイン習得を目指している方はぜひ参考にしてください。
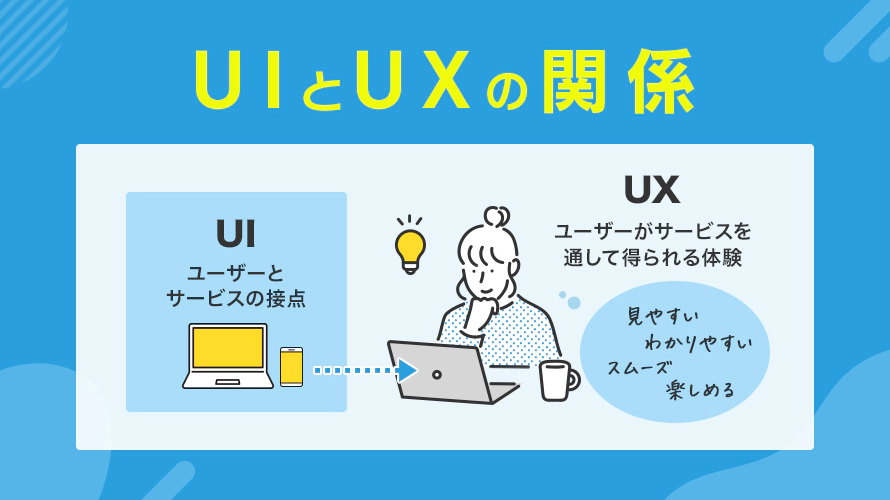
UIとUXの関係

Webデザインを学ぶ際に「UI」の他に「UX」という用語もよく目にします。UIとUXとはよく似たアルファベットで意味合いも似通っているため、何が違うのか迷ってしまう方も多いでしょう。
ここでは2つの違いを詳しく解説します。
UIとは
UIは、User Interface(ユーザーインターフェース)の略です。インターフェースとはそもそも「異質なもの同士をつなぐ」という意味の言葉で、Webにおいては「ユーザーとサービスの接点」だと考えることができます。
代表的なUIには、マウス、キーボード、マイク、スピーカー、タッチパネルなどがあります。ユーザーがWebサイトやアプリを使うときに見る画面のボタン配置やフォントも、UIの一種です。
適切にデザインされたUIはユーザーにとって見やすく、かつ使いやすいため、次項で説明するUXの向上につながります。
UXとは
UXは、User Experience(ユーザーエクスペリエンス)の略で、Experienceの2文字目をとってUXと称されています。エクスペリエンスは直訳すると体験や経験といった意味ですが、ビジネスシーンでは、特に今までにない新たな体験を意味します。つまりユーザーエクスペリエンスは、サービスを通してユーザーが新たに得られる体験のことです。
例えばECサイトの場合、Webサイトを訪れたユーザーは、販売されているアイテムを閲覧し、比較したり購入を決めたりしています。同時にユーザーは、単にアイテムを選んでいるだけではなく、店舗のイメージにあったWebサイト内のデザインや雰囲気も楽しんでいるといえます。表示がわかりやすく、遷移がスムーズであるかどうかも、楽しめるかどうかを左右するでしょう。このとき、ECサイトのデザインや表示がUIであり、アイテム選択や購入に至るまでの全ての行動と、そこからユーザーが感じ取るものがUXです。
【4STEP】UIデザインを独学で学ぶ方法

UIデザインを独学で習得したいと考えていても、初めて学ぶときは何から手を付けて良いかわからない場合もあるでしょう。
ここでは、UIデザインの勉強を独学で進めていく方法を紹介します。
UIデザインの基礎を学ぶ
独学でUIデザインを身に付けたいなら、まずは基礎から学びましょう。基礎を学ぶにはUIデザイン関連の書籍や参考書が役に立ちます。
基礎の知識をしっかりと身に付けるには、自分のレベルにあった書籍や参考書を選ぶ必要があります。UIの初心者なら専門性の高い書籍は理解できないため、入門レベルかどうかを確認してから購入しましょう。
UIデザインソフトに慣れる
UIをデザインするには、UIデザインソフトを使うのが一般的です。独学でUIを学びたいなら、書籍や参考書だけでなく、実際にUIデザインソフトを触ってみて、操作に慣れるのも大切です。
よく使われているUIデザインソフトには「Adobe XD」「Sketch」「Figma」などがあります。UIデザイナーとして幅広い仕事を受けるためには、一通りのUIデザインソフトを使いこなせるようになっておくのが理想です。
最初は、操作方法がわからないケースもあるかもしれません。不明点がある場合はWebサイトの情報を参考にしたり、ソフトウェア専用の解説書を使ったりすると効率良く上達できるでしょう。
セミナーに参加する
UIデザインを学ぶためには、セミナーに参加するという方法もあります。セミナーは、現役のUIデザイナーからトレンドや実践的な知識が学べるチャンスです。
単発で参加できるものも多いため、独学でUIデザインを学ぶ中でも、積極的に参加することをおすすめします。セミナーには主に「講演会形式」と「ワークショップ形式」があるため、自分の学び方や実力に合った形式のセミナーを見つけることが大切です。
また独学によって発生した疑問は、自力で解決するのが難しいケースもあるでしょう。そんなときは世の中で開催されているセミナーの中から、疑問を解消できそうなカリキュラムを探してみるのもおすすめです。
良いデザインを真似てみる
自分でUIデザインソフトに触れるようになったら、既存の良いデザインを真似てみると、効率的な技術の修得が期待できます。既存のWebサイトのUIデザインをトレースすれば、見やすいレイアウトや文字サイズ、文字色など、実践的な知識を身に付けられるでしょう。
トレースしているうちに、どのような目的で、どのようなデザインが使われるのかを徐々に把握できてくるはずです。また、デザインを実現するためのソフトウェアの使い方も、自然と覚えられるかもしれません。
複数のWebサイトをトレースしてみて、UIデザインへの理解を深めましょう。
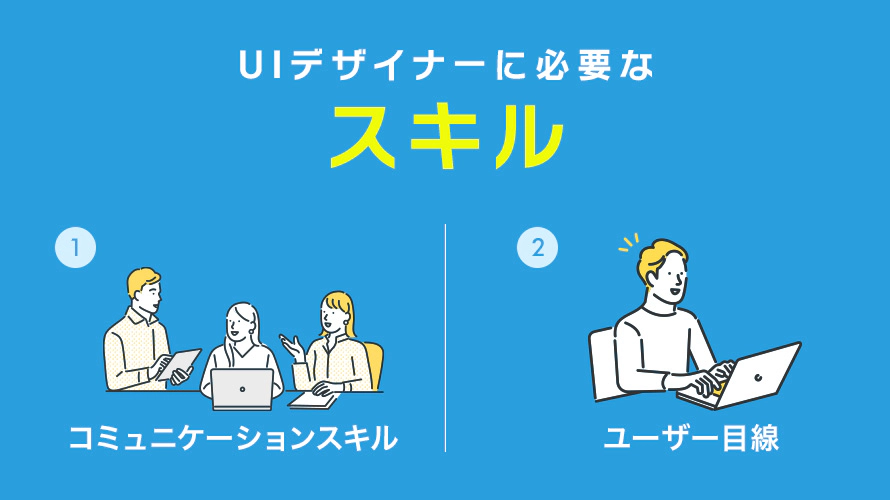
UIデザイナーに必要なスキル

UIデザイナーを目指すにあたって、UIデザインだけできれば良いわけではありません。ここでは、UIデザイン以外に必要なスキルを解説します。
コミュニケーションスキル
UIデザイナーにはコミュニケーションスキルが欠かせません。なぜなら、UIデザイナーはクライアントやエンジニアとやりとりをし、さまざまな人たちと連携して業務を進めなくてはならないためです。それぞれの希望をくみ取った上で、最終的にはユーザーにWebサイトやアプリを快適に使ってもらえるように整えます。
そもそもコミュニケーションスキルは、UIデザイナーに限らずどのような仕事をするにしても必要なスキルです。働く上で身に付けておくと良いでしょう。
ユーザー目線
UIデザイナーとして仕事を続けていくためには、ユーザー目線を持ち続ける必要があります。
UIデザイナーがデザイナーとしての目線でさまざまな前例や理論をもとにUIを構築するのは基本的なことですが、最終的には、ユーザーがWebサイトやアプリを使いやすいと感じるかどうかを、当事者目線で見なければなりません。ユーザー目線を持ち続けられるUIデザイナーなら、ユーザーから支持されるデザインを提供し続けられるでしょう。
独学でUIデザインを学べるもの

独学でUIデザインを学ぶときは、どのようなものを参考にすれば良いのでしょうか。ここでは、UIデザインを独学で学ぶときに使える、おすすめのツールを紹介します。
書籍・参考書
独学でUIデザインを学ぶなら、書籍と参考書が必要です。とはいっても、世の中にはたくさんの書籍が存在しているため、どれを選べばいいか悩みますよね。
UIデザインの基礎知識を学べるおすすめの書籍は以下の2冊です。
『はじめてのUIデザイン 改訂版』
UIデザインの意義から具体的な技術、理念まで、幅広くひととおり学べる、初心者向けの1冊です。
『UI/UXデザインの原則』
UIをUXと深く結びつけながら、上質なUXのために必要なUIデザインとは何かが学べます。UIは最終的にUXに結びつける必要があるため、UIデザイナーとして職を得ようと考えている人にとっては、重要性の高い情報が得られるでしょう。
公式リファレンス
UIデザインについては、AppleとGoogleがそれぞれ公式リファレンスを公開しています。
Appleが提示しているのは「HIG」です。HIGは「Human Interface Guidelines」の略で、Appleのアプリケーションが備えるべきインターフェースについて、iOS、Mac、Apple Watchなどデバイス別のルールを掲載しています。
Appleのアプリケーションでは、ユーザーがどのデバイスからでも直感的に操作できる状態が求められます。それを実現するのが、HIGに基づく一貫したデザインです。そのため将来的にAppleアプリケーションをデザインする際は、HIGをマスターしておく必要があります。
一方、Googleが提唱しているのは「マテリアルデザイン」です。マテリアルデザインはユーザーが使いやすい・見やすいと感じるデザインをガイドラインとして提示したもので、サイトの要素やデザインの法則・配色などについての情報が明確にまとめられています。
いずれも、ユーザーの目線から使いやすいデザインがまとめられたものであり、UIデザインの学びに役立ちます。
ギャラリーサイト
ギャラリーサイトとは、Web上にある優れたデザインを収集して展示室のようにまとめて見られるようにした、いわばデザインのまとめサイトです。ギャラリーサイトの中には、ランディングページのみを集めたもの、パソコン版とスマートフォン版の双方を並べて見られるもの、独自の評価ポイントでランク付けされたもの、WordPressのデザインのみを集めたものなど、さまざまな種類があります。
Webデザインの感性やセンスを磨くためには、良質なサンプルをたくさん見ることが重要です。アイデア出しやイメージのすり合わせなど、具体的な実務においても活用できるでしょう。
UIデザインツール・プロトタイプツール
UIデザインを独学で習得するためには、実際にUIデザインツールやプロトタイプツールを使って、デザインを作成してみるのも大切です。
プロトタイプツールとは、最終デザインをプレゼンテーションする際などに使うレプリカ作成ツールです。デザインツールにもレプリカを作成する機能が搭載されている場合がありますが、専用のプロトタイプツールを使うと、より本物に近いデザインが再現可能です。
実務に使えるツールには先ほども紹介した、Adobe XD、Figma、Sketchなどが主に使用されています。
Adobe XDは、Webサイトデザインもアプリデザインもできるプロトタイプツールです。実際の画面を細やかに再現するため、UIだけでなくUXの確認もできるでしょう。
FigmaはWindows・Mac・LinuxいずれのOSにも対応し、ブラウザから共同編集のできるデザインツールです。別々の環境から同時にアクセスし、相談しながら作業したいときに使えます。
SketchはMac向けのデザインツールで、特にWebサイトデザインを得意としています。対応できる内容が限られているように見えますが、UIデザインの分野では定評のあるツールのため、Macを使う人にはおすすめです。
UIデザイナーにおすすめの資格

UIデザイナーを目指すのであれば、以下のような資格を取得するのがおすすめです。独学のかたわら資格取得を検討しても良いでしょう。
アドビ認定プロフェッショナル
アドビ認定プロフェッショナルは、Adobe社が実施している、同社の製品の知識やスキルを認定する国際認定資格です。以前は「アドビ認定アソシエイト(ACA)」という名称でしたが、2021年6月より「アドビ認定プロフェッショナル」に変更されました。
| アドビ認定プロフェッショナル | |
|---|---|
| 運営 | 株式会社オデッセイコミュニケーションズ |
| 受験料(税込) | 一般価格:10,780円 学割価格:8,580円 |
| 難易度 | 合格率:非公開 |
| 合格ライン | 正答率:非公開 |
| 受験方法 | 受験会場で実施 |
アドビ認定プロフェッショナルでは、Adobe社を代表するデザインソフトや画像ソフト(Photoshop、Illustrator、PremiereProなど)の知識と技術を深められます。いずれもUIデザインのみならず、Webサイト制作に必要とされる知識であり、実務にあたる上で習得しておいて損はありません。
UIデザインを独学で習得する場合、知識やスキルを証明する指標の一つとして、取得しておくのも良いでしょう。(2024年2月時点の情報です)
ウェブデザイン技能検定
ウェブデザイン技能検定は、1級に合格すると厚生労働大臣からウェブデザイン技能士合格証書の発行を受けることができる国家資格です。他に2級と3級もあり、いずれも学科試験と実技試験でWebデザインの知識やスキルを確認できます。
なお、2級合格でも、インターネットの仕組みや技術、関連する法令、HTMLやCSS、JavaScript、CGIなどのウェブデザイン技術、運用管理の知識などさまざまな専門スキルを証明できます。国家資格としての信頼性が高く、将来的な就職や転職にも大きく役立つでしょう。
| ウェブデザイン技能検定 | |
|---|---|
| 運営 | 特定非営利活動法人 インターネットスキル認定普及協会 |
| 受験料(税込) | 1級学科:8,000円/実技:25,000円 2級学科:7,000円/実技:16,000円 3級学科:6,000円/実技:8,000円 |
| 難易度 | 1級合格率:10~20% 2級合格率:30~40% 3級合格率:60~70% |
| 合格ライン | 70/100点以上 |
| 受験方法 | 年に数回実施 ※1級のみ学科・実技が別日程 |
(参考:ウェブデザイン技能検定 よくある質問)
ウェブデザイン技能検定に興味がある方は以下も併せてご覧ください。

Webデザイナーが取得すべき資格8選|スキルアップに役立つ勉強法も解説
まとめ:UIデザインは独学でも学べるがスクールの方が効率的
UIデザインは独学でも習得できるスキルです。まずは初心者向けの書籍や参考書で基礎知識を身に付け、次いで実際のUIソフトに触れながら既存のサイトをトレースするなどの方法で、技術を高めていきましょう。
ただし独学では、不明点があった場合に自分で全て解決しなければならず、技術の習得に時間がかかるのがデメリットといえます。効率的にしっかりとUIデザインを学びたい人には、ITスクールの利用がおすすめです。
マナビタイムでは、学びたいスキルやスケジュールによって、UIデザインをはじめとするさまざまなITスクールのカリキュラムを見つけられます。オンライン講座もあるため、忙しい人もスケジュールに合わせて、UIデザインの技術を効率的に身に付けられるでしょう。
UIデザインは今後の社会でますます注目度が高まる分野です。ぜひ自分に合ったカリキュラムで、興味のあるスキルを身に付けてください。