Webデザイナーの仕事内容5選!未経験に必要なスキルや勉強方法を解説

「Webデザイナーの仕事内容ってどんな感じ?」
「未経験からWebデザイナーとして活躍する方法は?」
このような疑問を抱えている方もいるのではないでしょうか?
Webデザイナーの仕事内容は主に5つあり、どれも専門的なスキルを必要とします。未経験者は、どんな仕事内容なのか気になりますよね。
そこで本記事では、Webデザイナーの仕事内容についてご紹介し、必要なスキルや将来性なども解説します。ぜひご覧いただき、必要なスキルの勉強を進める参考にしてください。
Webデザイナーの種類

Webデザイナーとは、Webサイトのデザインを行う専門職です。Webサイトの見た目や操作性を考え、ユーザーにとって分かりやすく、かつ魅力的なデザインを作成します。Webデザイナーの仕事は、Webサイトの訪問者に最高のユーザーエクスペリエンスを提供することです。Webデザイナーの働き方を大別すると、以下の3種類になります。
- Web制作会社で活躍するデザイナー
- 広告代理店で活躍するデザイナー
- フリーランスとして活躍するWebデザイナー
所属する組織が異なりますが、仕事内容に大きな違いはありません。ここでは、Webデザイナーの種類ごとの仕事内容について解説していきます。
Web制作会社で活躍するデザイナー
未経験からスタートする方でも、基礎から応用までしっかりと学べるフィールドが広がっており、Web制作に関わるすべてのスキルや知識を身につけることが目指せます。そうした背景から、「Web制作の全領域をマスターしたい」と考える方には、このような環境が最適です。
広告代理店で活躍するWebデザイナー
広告代理店で働くWebデザイナーは、制作会社との橋渡し役として、顧客の要望を正しく伝えることが大切です。また、多様な広告媒体に関わる機会が多いため、幅広いジャンルのデザインやマーケティングの知識を磨くことができます。このような多面的な役割を果たしながら、常に新しい挑戦を楽しめる環境が、広告代理店での仕事の魅力となっています。
フリーランスとして活躍するWebデザイナー
しかし、この自由度の高さは、収入の安定性や継続的な案件の獲得という課題も持っています。成功するためには、デザインスキルだけでなく、営業や商談の能力も重要となります。特に初めのうちは、案件を獲得するための努力やネットワーク作りが不可欠です。したがって、フリーランスとしての生活は、自分のキャリアやスキルを磨く環境だけでなく、経営者としての視点やスキルも同時に育てることが求められる職種と言えるでしょう。

フリーランスのWebデザイナーになる!仕事の取り方や必須スキルを解説
Webデザイナーの仕事内容5選

Webデザイナーの仕事内容は、主に以下5つです。
- 仕事内容1:お客様の課題や悩みを正確に汲み取る(ヒアリング)
- 仕事内容2:Webサイトの方向性を確認しレイアウトなどを作成
- 仕事内容3:作成した企画書や確定させた方向性をもとにサイトをデザインする
- 仕事内容4:HTMLやCSSなどを用いた細かなコーディングをする
- 仕事内容5:テスト
ここからは、主な仕事内容について、順番に解説しますので、ぜひ、参考にしてください。
仕事内容1:お客様の課題や悩みを正確に汲み取る(ヒアリング)
Webデザイナーの仕事の第一歩は、顧客の課題や悩みをしっかりとヒアリングすることです。
仕事内容2:Webサイトの方向性確認とレイアウトなどの作成
ヒアリング完了後、Webデザイナーはサイトのコンセプトを設計を担当します。ここでの主要な作業は、ワイヤーフレームの作成です。ワイヤーフレームはサイトのレイアウト設計図として、どのページにどの要素を配置するかなどを明確にします。これにより、サイト全体の構造や流れを把握し、後続のデザイン作業がスムーズに進められます。
しかし、美しいデザインやブランディングだけでなく、ユーザーエクスペリエンスの確保も非常に重要です。ユーザーがサイト内での操作をスムーズに行い、目的を達成しやすいUI・UXの設計が求められます。これは、訪れるユーザーにとっての操作性を高め、同時にクライアントの要望やブランドイメージも満たすためのバランスが必要となります。
仕事内容3:企画書や確定させたサイトの方向性をもとにサイトをデザイン化
レイアウトが決まれば、作成した企画書やサイトの方向性をもとに、サイトをデザインしていきます。Webデザイナーは、魅力的なビジュアルで、ユーザーが見やすいサイトを作ることが求められます。
このプロセスでは、「Illustrator」や「Photoshop」などのグラフィックソフトを使用します。Illustratorは特に、文字や画像の組み合わせ、イラスト作成、アイコンやロゴのデザインに優れており、Webデザイナーが持っておくべきツールスキルの代表格です。これに対して、Photoshopは写真の加工や合成、高品質なグラフィックの作成に適しており、サイトの写真素材の調整に使用します。
IllustratorやPhotoshopを駆使し、顧客のフィードバックや要望を取り入れながら、ユーザーにとって見やすく使いやすいサイトデザインを実現していくのがWebデザイナーの役割です。
仕事内容4:HTMLやCSSなどを用いたコーディング
デザインが完成した段階で、次はコーディングのフェーズに移行します。
コーディングでは、HTMLとCSSを使用してマークアップし、JavaScriptを使ってサイトに動きを加えることが主なタスクです。
プログラミングの世界は繊細で、1文字のミスでも期待通りの表示が得られないことがあるため、非常に丁寧な作業が必要とされます。
仕事内容5:テスト
コーディングが完了し、Webサイトが完成したら、最後の仕上げとしてテストします。この段階では、デザインが正確に再現されているか、システムが仕様通りに動作するか、リンクや機能が正常に働いているかなど、細かくチェックします。
テストを効率的かつ正確に行うためには、「テスト設計」の実施が不可欠です。何をどのようにテストするのかを明確にし、チェックリストを作成することで、運用チーム全員が同じ基準でテストできます。さらに、ユーザビリティの観点からのテストも忘れずに、ユーザーが快適にサイトを利用できることを確認します。最終的には、問題があれば納品前に修正し、ユーザーにとって最高の体験を提供するサイトを完成させることが目標です。
Webデザイナーは後悔しない!平均年収と将来性

求人ボックス給料ナビの調査によると、Webデザイナーの平均年収は433万円(2024年10月1日現在)です。日本の平均年収が約460万円のため、平均より低い傾向であることがわかります。しかし会社員ではなくフリーランスとして独立すれば、稼働した分だけ自分の報酬になるため、頑張り次第で収入が変わります。Webデザイナーは平均年収以上の額を稼ぐ方もいるため、大きく稼げる職種ともいえるでしょう。
また、IT技術の発展とともにWeb業界の需要はますます高まっているため、Webデザイナーの需要も上がっています。Webサイト制作の人材は、今後も求められそうです。
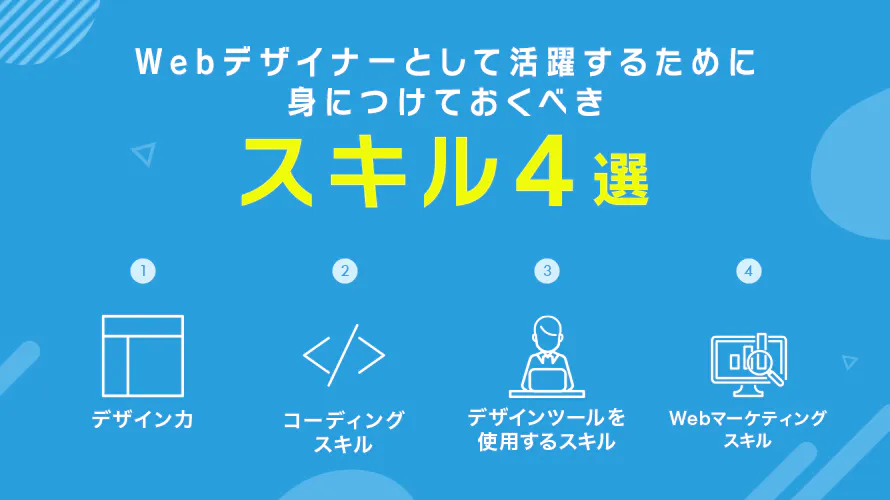
Webデザイナーとして活躍するために身につけておくべきスキル4選

Webデザイナーの仕事内容は専門的なことが多く、未経験の方は不安になるかもしれません。しかし、Webデザイナーはスキルがあれば未経験からでも活躍できる職種です。
ここでは、Webデザイナーとして活躍するために身につけておくべきスキルを4つ紹介します。
スキル1:デザインスキル
Webデザイナーの役割は単に美しいデザインを作成することだけではありません。背後には、顧客の課題を解決し、明確な目的やテーマを持つWebサイトを構築する使命があります。この使命を達成するためには、色彩感覚、バランス感覚、タイポグラフィといったデザインの基礎知識は必須です。さらに、ユーザビリティやアクセシビリティを考慮したデザインスキルも不可欠となります。
良質なデザインは、カラーコーディネートや文字サイズの使い分けといった基本から、先進的な技術やトレンドへの適応能力まで、幅広く求められる技術と知識を身につけていることが前提となります。そのため、継続的な学びと経験が、デザイナーとしての価値を高め、現場での活躍へと繋がっていくのです。
スキル2:コーディングスキル
現代のWebデザイナーは、単にデザインを作るだけでなく、それを形にするためのコーディングスキルも持っていることが求められます。HTMLやCSS、JavaScriptなどの基本的なWeb技術の知識は必須で、これらを使ってデザインを具現化する能力が不可欠です。
ユーザーがスマホ、タブレット、PCなど、さまざまなデバイスでWebサイトを問題なく閲覧できるようにするのが、デザイナーの使命とも言えるでしょう。これは、デバイスの多様化に対応する適応力を持ち、ディスプレイサイズに応じたレイアウト変更技術を駆使することを意味します。
このような背景から、コーディングスキルの継続的な研鑽が、ユーザーにとっての優れたUIデザインとウェブ体験の提供に直結しています。
スキル3:デザインツールを使用するスキル
Webデザインでは、優れたUIデザインのサイトにするためにさまざまなグラフィックソフトを用います。
特にPhotoshopとIllustratorの2つは、Web制作で活用することが多いツールです。ユーザーが見やすいWebサイトを作成するために、写真や画像、イラストなどは欠かせません。
PhotoshopやIllustratorなどのデザインツールを使用できるスキルがあれば、見栄えのよいサイトを作成できるようになるでしょう。
スキル4:Webマーケティングスキル
Webマーケティングスキルも身につけておくと、Webデザイナーとして働くうえで有利です。
よいWebサイトを構築するには、ユーザー視点で作成する必要があります。自分が作成するデザインがユーザーにどのような影響を与えるのか、どんなデザインにすればサイト内の滞在時間を長くできるのかなどを把握するべきでしょう。
そのためには、Googleアナリティクスを始めとしたアクセス解析ツールを用いてWebサイトを分析するスキルが必要です。Webマーケティングスキルがあれば、Webデザインがユーザーの行動にどのような影響を与えるかを分析できるでしょう。

Webデザイナーに必要なスキル5選!スキルアップの方法を解説
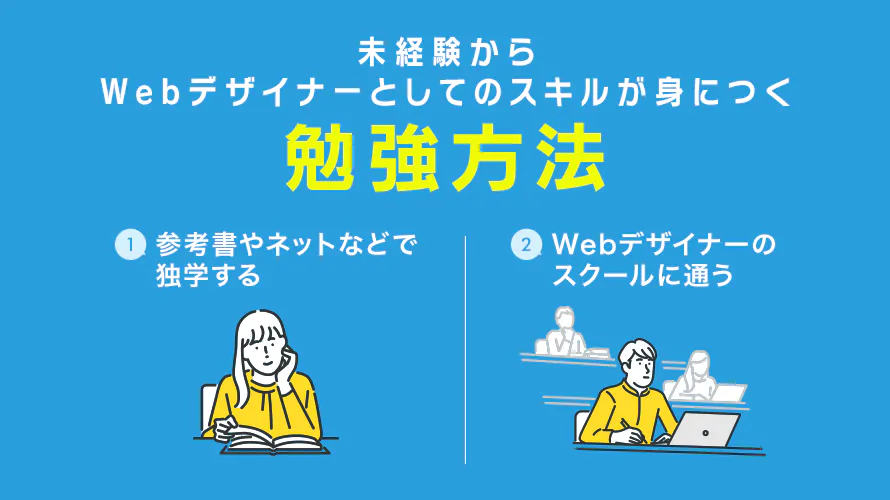
Webデザイナーは未経験からでもなれる!スキルが身につく勉強方法

Webデザイナーは、スキルさえ身につければ未経験からでも目指せる職種です。スキルを身につけるためには、主に以下2つの勉強方法があります。
- 参考書やネットなどで独学する
- Webデザイナーのスクールに通う
それぞれの勉強方法を、順番に解説します。
参考書やネットなどで独学する
まずは、参考書やネットなどで独学する方法です。
本屋に行けばWebデザイナーの知識を学べる本がたくさん並んでおり、基礎知識から応用まで学習可能です。インターネット上には、無料でWebデザインを学べるサイトや、YouTube動画もあります。
参考書やネットを利用すれば、費用をほとんどかけずに学べるため、気軽に勉強を始められるでしょう。また、参考書やYouTubeは、いつでも見返せるため、復習しやすいというメリットもあります。
Webデザイナーのスクールに通う
Webデザイナーを目指すのであれば、Webデザイナーのスクールに通うのも1つの方法です。
スクールに通えば、プロの講師が基礎知識から応用までわかりやすく丁寧に教えてくれます。仮に疑問点や不安なことがあった場合には、すぐに質問できるため、勉強の質を高められるでしょう。
中には、Webデザイナーへの転職サポートをしているスクールもあるので、未経験からWebデザイナーへ転職したい方には最適な勉強方法といえるでしょう。
まとめ:Webデザイナーの仕事内容を理解してスキルを身につけ活躍しよう!
Webデザイナーの仕事は、顧客の要望をもとにWebサイトを制作することです。デザインスキルのみならず、顧客の要望や悩みを聞き出すヒアリング能力も重要です。
優れたWebデザイナーは美しいサイトを作るだけでなく、ユーザーのために優れたUIデザインを持ち、顧客の目的を達成するサイトを作成できます。そのためには、デザイン力のみならず、コーディングスキルやWebマーケティングのスキルも必要になります。
スキルを身につければ、未経験からでもWebデザイナーとして活躍できます。まずは独学やスクールなどでスキルを身につけてみましょう。